- May 27 Sat 2023 07:35
WOW.js 殊效講授
- May 26 Fri 2023 14:26
jQuery 輪播式告白插件 flexslider 使用指南
- May 25 Thu 2023 11:37
JQuery dialog 分級視窗
- May 24 Wed 2023 14:35
網站架設 專家也是這麼做的網站SEO優化6步驟
- May 24 Wed 2023 10:24
jQuery分類過濾和排序結構插件-Isotope(瀑布流網頁已測試)
jQuery分類過濾和排序結構插件-Isotope,jquery-isotope
Isotope是一款效果十分奇異的元素分類過濾和排序佈局jQuery插件。Isotope是Masonry佈局的作者David DeSandro的一款力作,該分類過濾和排序插件允許你以極度簡單和炫酷的體式格局來隱藏和顯示元素,以及對元素依照指定的劃定規矩進行排序。
Isotope可以設置多種佈局方式:masonry結構、程度佈局、垂直結構、合適行結構、適合列結構等等。
- May 23 Tue 2023 19:51
在 Arduino IDE 上面安裝 ESP32 網站架設
- May 21 Sun 2023 04:35
Google reCAPTCHA V2 機械人驗證 講授 PHP典範榜樣 網站架設
假如已註冊過,想查詢本身的公私鑰:
https://www.google.com/recaptcha/admin#list
還沒註冊過的,下面三步驟設立建設Google reCAPTCHA~
- May 19 Fri 2023 19:13
網站架設 CKeditor 4.4.5 網頁編輯器與CKfinder 2.4 上傳整合應用
不管是利用無名、Pixnet、Xuite或Wordpress...等平台,在管理後台新增文章,城市有一個很像Word的編纂器,透過此編輯器就可輕鬆撰寫文章,並且還可以加粗體、變換字體色彩、超保持....與圖片上傳等功能,即便完全不懂任何的HTML語法,也可編輯出一個漂亮的文章頁面出來,並且邊製作還會邊顯示成效,這是個相當方便的功能,而這麼棒的功能難不成要自已寫,寫完不只天黑可能都爆肝了,所以要多加善用資源,今天梅干就來分享一個好用的即見即所得HTML文章編輯器CKeditor,與CKfinder上傳元件讓編纂器不只單單可編纂,同時還可上傳檔案乃至直瀏覽伺器服中的檔案,且完全不消寫任何的程式碼,只要設定一下,立刻就打造自已專屬的文章編纂器囉!
- May 19 Fri 2023 09:55
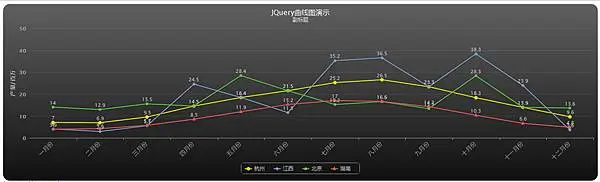
JQuery圖表插件——Highcharts
- May 17 Wed 2023 04:45
網站架設 Arduino ESP32 PWM輸出 讓LED漸亮漸暗
用ESP32 PWM實現LED漸漸亮起。
程式的部分首要分成三個:1.設定頻道LEDchannel、2.附加到PIN腳、3.決定輸出大小。
1.設定頻道LEDchannel屬性
ledcSetup(LEDChannel, freq, resolution);
//LEDChannel設定為0,分歧輸出要設定到分歧頻道,例如RGB LED就要開三個頻道分別經管R、G、B
//freq輸出頻率,建議值5000 Hz
//resolution代表輸出解析度,例如8代表0-255,10代表0-1023
2.附加到PIN腳
ledcAttachPin(ledPin, LEDChannel);
//ledPin代表腳位,看你把設備接在哪個腳位上面
//LEDchannel代表步調1所宣佈的LEDchannel,也就是說把設定好的LEDchannel屬性附加到某個腳位上
3.決議輸出巨細。
ledcWrite(LEDChannel, dutyCycle);
//將LEDchannel輸出dutyCycle的值。
典範程式將使接在Pin16的LED逐漸亮起並熄滅,典範榜樣複製於網站架設 https://randomnerdtutorials.com/esp32-pwm-arduino-ide/